In the dynamic landscape of the digital world, the significance of CSS templates in crafting exceptional user experiences is unsurpassed. They are instrumental behind the scenes, powering everything from fluid, responsive contact forms to streamlined payment and checkout processes. These indispensable elements of contemporary websites have a profound influence on user engagement, conversion rates, and overall user satisfaction. Is it time to usher in a new era of design and usability for your website? Let’s delve into a comprehensive analysis of ten ground-breaking CSS form templates that will revolutionize your approach towards form design.
Responsive Form Creation: Laying the Foundation
The creation of an effective responsive HTML form takes a few necessary steps:
- Utilizing relative units for dimensions and spacing;
- Structuring the form with HTML;
- Beautifying form elements with CSS;
- Introducing interactivity and validation via JavaScript.
By leveraging aspects such as CSS flexbox, the “grid-template-columns” property, and “:valid” and “:invalid” pseudo-classes, one can craft a responsive form that meets design expectations. CSS flexbox is a unique layout method that allows the alignment and distribution space among items in a container, even when their size is unknown or dynamic.
The “grid-template-columns” property, part of the CSS Grid Layout, is a two-dimensional system that lends an extra layer of flexibility to your design. It allows the specification of the number and sizes of columns in a grid layout. The “:valid” and “:invalid” pseudo-classes are used for user input validation. They enable the application of specific styles to input fields containing valid or invalid data, providing immediate visual feedback to the user.
Navigating the Sea of Responsive Contact Form Templates
There is an abundance of responsive contact form templates each providing distinct features. Some examples include:
- Flexbox Responsive Form;
- Reg Form v15;
- Contact Form v5;
- Colorlib Contact Form.
These templates cater to various needs, from gathering customer feedback to showing interactive maps for location-based inquiries. Feedback collected through these forms can be a valuable tool for enhancing your services or products, as they offer direct insights from your users. Interactive maps, on the other hand, assist users in finding your business location, upgrading their overall experience. The versatility and adaptability of these templates make them suitable for a variety of applications, providing the flexibility to meet specific needs.
Running through different templates is beneficial in identifying the most suitable one for your website’s requirements. For instance, Contact Form V06 offers a Google Maps background, while Contact Form V18 has an area specifically designed for an image and extra text. Choosing the right template can deliver a form that engages your target audience and enhances the user experience.
Best Practices for Crafting Responsive Forms
When designing responsive forms, consider these factors:
- Ease of Access: The form should be easy to navigate, with the correct flow from one field to the next. This includes ensuring the tab order is logical and that all form fields are easily accessible, including those using keyboard navigation;
- Appropriate Form Elements: Use the correct type of form elements for the data being collected. For example, checkboxes for multiple options, radio buttons for exclusive choices, and text fields for open-ended input;
- Labels and Buttons: Every form field should have a label clearly describing its purpose. Buttons should also be descriptive, indicating the action they will trigger;
- Hover Effects: Interactive effects like changing the color or size of a button when hovered can make your form more engaging and intuitive;
- Animations: Subtle animations can guide a user’s attention and provide feedback. For example, a field might change color or shake if the user tries to submit invalid data.
Also, avoid common mistakes such as Misplacing Labels, Using Placeholders Instead of Labels, Unclear Language, and Instructions.
Styling Form Elements with CSS: Unleashing Your Creativity
Leveraging CSS’s immense capabilities allows designers to bring out their artistic side while creating visually appealing forms. By carefully customizing input fields, enhancing the design of labels and buttons, and incorporating hover effects and animations, you can create a form that not only fulfills its function but captivates users and elevates your website’s aesthetic appeal.
Let’s dive into an easy-to-follow tutorial showcasing how CSS can transform the look and feel of forms:
Tailoring Input Fields to Suit your Needs
Input fields form the crux of any form, hence tailoring them to perfection contributes significantly to the form’s functionality and aesthetic appeal. This can be done using various CSS properties, such as:
- background-color;
- color;
- border;
- padding;
- font-size;
- image background.
In addition, CSS pseudo-classes such as “:checked” and “:valid” lend a helping hand in styling input fields based on their status. They allow the application of specific styles to input fields that are selected or contain valid data. This feedback mechanism, in turn, improves the user experience by making the form more intuitive.
For those aspiring to take their form customization up a notch, platforms like Purecode.ai are an excellent choice. Offering a user-friendly interface and a plethora of tools, Purecode.aimakes it easy for you to customize your form templates, including the implementation of CSS pseudo-classes. Embrace the power of Purecode.ai to create aesthetically pleasing forms that offer an intuitive user experience.
Revamping Labels and Buttons for Maximum Impact
CSS can be a game-changer when it comes to enhancing the look and feel of labels and buttons. By utilizing pseudo-classes like “:hover,” “:focus,” and “:disabled”, you can display unique hover effects and animations, providing an interactive experience to form users.
With the “:hover” pseudo-class, you can bring a button to life by changing its color when the user’s cursor hovers over it, adding a dynamic touch to the form. Similarly, “:focus” can be used to highlight an active form field, providing users with a clear idea of their current interaction point within the form.
The “:disabled” pseudo-class helps to style form elements that are not currently in use. An example could be a submit button turning grey, indicating to the user that all required fields must be filled before proceeding.
To add an extra layer of engagement, consider adding animations to your form. For example, an animation can be used to jiggle a form field if a user enters invalid data, giving instant feedback and helping to prevent errors. This blend of visuals and functionality makes for a more effective and satisfying user experience.

Simplify Web Interactivity with Multi-Step Forms
Multi-step forms redefine the user interaction experience by deconstructing intricate user inputs into digestible, uncomplicated steps. These forms come in handy for comprehensive registration forms, detailed checkout processes, or dual-authentication login stages.
Gaining insights on the merits of multi-step forms, ways to incorporate progress indicators, and an array of multi-step form templates can empower you to devise user-centric forms that resonate with your audience’s requirements and preferences.
The Power of Multi-Step Forms: Reaping the Benefits
The utilization of multi-step forms ushers in a variety of advantages:
- Strategic Structuring: Multi-step forms logically organize information, simplifying the filling process;
- Boosted Conversion: The simplified and interactive structure often leads to increased completion rates;
- Enhanced User Trust: Users appreciate the simplicity and transparency, leading to a more confident user base;
- Promoted User Engagement: The step-by-step approach invites active participation from users;
- Ease of Comprehension: By keeping cognitive load minimal, users can focus on providing accurate data.
By segmenting comprehensive forms into bite-sized portions, you keep your users from feeling swamped or intimidated by the process. Moreover, multi-step forms can better data integrity, by minimizing the chances of users bypassing mandatory fields or submitting misinformed data.
Progress Bars: A Pivotal Element of Multi-Step Forms
Progress bars play a fundamental role in multi-step forms, offering users a visual guide to their completion status. You can inject life into your progress bars by using descriptive labels, customizable color schemes, and positioning progress indicators at the top of the form.
By signaling clear directions and affirmation, progress bars amplify user experience and spike form completion rates.
A Sneak Peek into Multi-Step Form Templates
There is a plethora of multi-step form templates tailor-made for different objectives, be it e-commerce checkouts, service-oriented business queries, or registration procedures. A sampler of multi-step form templates include Contact Form V06, Contact Form V18, and Reg Form v11.
Identifying the fitting template for your requirements helps to systematize complex user inputs, thereby crafting a more streamlined and pleasurable experience for your users.
Catalyzing User Experience: Incorporation of Maps in Contact Forms
Embedding maps and location tools into contact forms is a powerful strategy to enrich user experience. Showcasing your business’s geographical position allows users to pinpoint your store or office swiftly, thus facilitating informed decision-making.
This segment will delve into the merits of embedding maps in contact forms, spotlight contact form templates featuring maps, and offer key insights for seamless map integration into your forms.
Maps in Contact Forms: A Multitude of Benefits
Enriching contact forms with maps can lead to a host of advantages:
- Renders a visual representation of your location to users;
- Curtails the possibility of typing errors;
- Facilitates hassle-free navigation;
- Enhances trust and credibility.
Integration of maps not just boosts the visual appeal of your forms but also amplifies their functionality, thereby making them supremely user-friendly.
Templating Success: Contact Forms with Maps
Contact form templates that seamlessly merge maps and other contact specifics include Contact Form V06, which depicts an exact location, and Contact Form V18, which integrates Google Maps.
These templates can be harnessed for a range of purposes, spanning from gathering customer feedback to disseminating location-specific information.
Key Strategies for Effective Map Integration
When embedding maps into your contact forms, it’s critical to ascertain that the map is responsive, effortlessly optimized for mobile devices, and that the map widget holds a conspicuous presence on the page. By adhering to these best practices, you can craft a captivating and user-friendly form that caters to all users, regardless of the device they’re using.
Safeguarding User Experience with Smart Login and Registration Forms
Critical to any user authentication website, login and registration forms, including signup forms, strike the delicate balance between robust security and optimal usability. Such balance ensures a seamless and safe user experience.
Let’s unpack the integral elements of login and registration forms, spotlight examples of such form templates, and delve into the importance of security considerations and best practices.
Key Components of User-friendly Login and Registration Forms
Several elements are key to any login or registration form:
- Username and password input fields: Fundamental to any form are these fields. Typically, the username is an email address or a unique id created by the user. As for the password, it is a private key chosen by the user and must be kept confidential;
- “Remember me” feature: A boon to frequent website visitors, this feature obviates the need for users to log in every time they visit your site by storing their login credentials on their device;
- Social media login alternatives: With this feature, users can use their existing social media accounts, like Facebook, Google, or Twitter, to log in. This eliminates the need to remember yet another set of login credentials, thus simplifying the process;
- “Forgot password” option: This lifeline feature helps users to retrieve or reset their password if they happen to forget it. Clicking this option typically prompts the user to enter their email to receive a password reset link.
Incorporating these features into your forms can pave the way for a user-friendly experience and ensure a smooth authentication process.
Spotlight on Login and Registration Form Templates
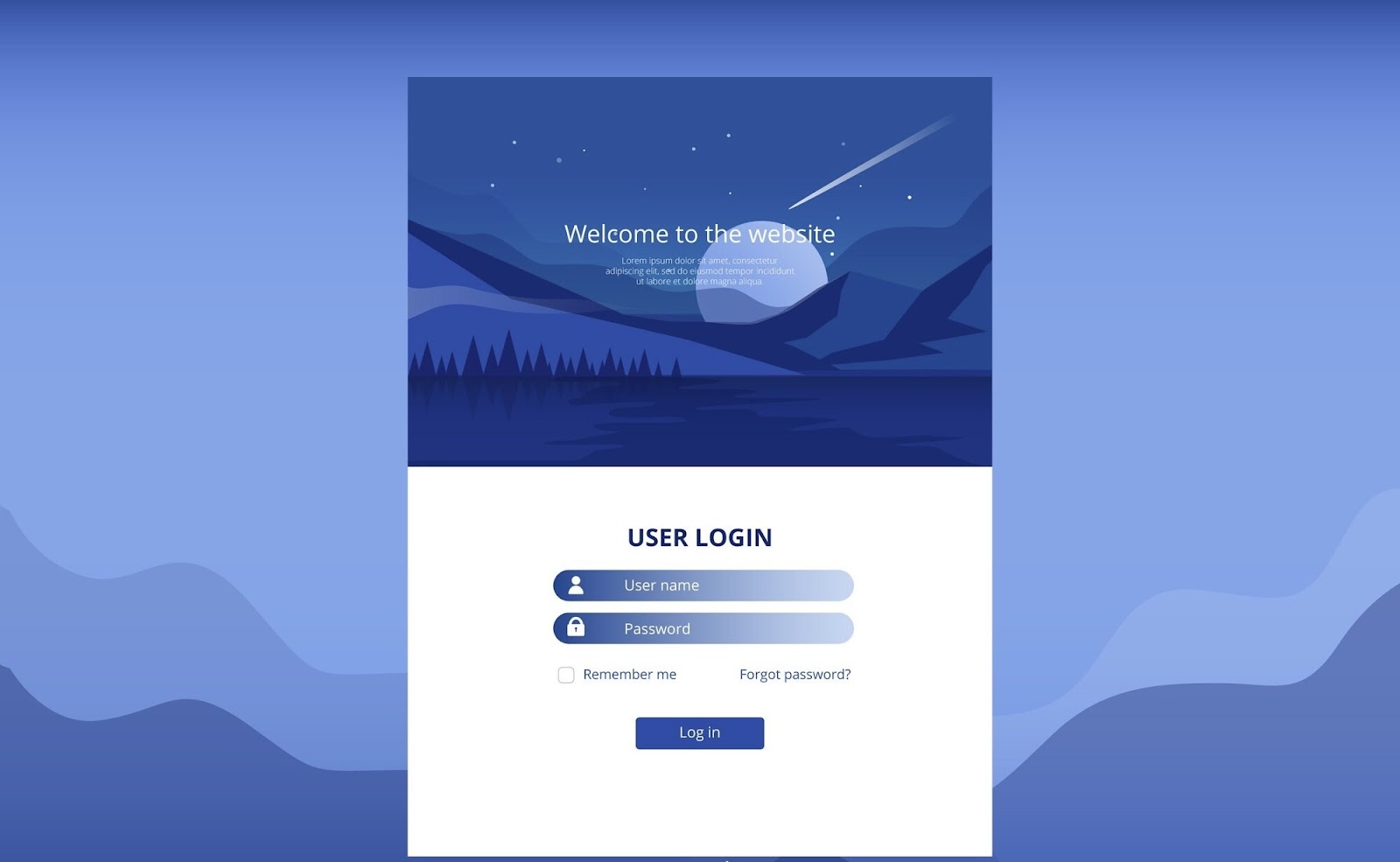
Several high-quality login and registration form templates, such as:
- Login Form 5;
- CSS Registration Form V02;
- Login Form v3;
- Login Form v1.
Exploring these templates can guide you in your quest for the ideal form template for your website’s login and registration needs.
Navigating Security Considerations and Best Practices
When it comes to crafting login and registration forms, data privacy and security should be top of mind. Best practices include opting for an email login over social media to sidestep data breaches and enforcing strong passwords for enhanced security.
By adhering to these security guidelines, you can ensure your users’ data safety while providing an effortless, user-friendly authentication experience.

Boosting User Experience with Optimized Payment and Checkout Forms
User experience is a defining element of payment and checkout forms— your conversion rates and customer satisfaction levels hinge on it. This section illuminates the critical aspects of payment and checkout forms, underscores form templates exemplifying these elements, and provides guidance on optimizing these forms to elevate user experience.
Cornerstones of An Ideal Payment and Checkout Form
There are several key elements that constitute an effective payment and checkout form:
- Billing Details: Accurate billing information is vital to complete the transaction without hiccups;
- Payment Mode: Users should have the liberty to select their preferred means of payment;
- Order Summary: A comprehensive summary helps users verify their order before confirming the purchase;
- Security indicators: Visible signs to assure the user of a safe transaction can boost user confidence;
- User-Friendly Design: An intuitive design that’s easy to navigate ensures a smooth user experience;
- Error Handling: Clear and constructive error messaging can aid users when they encounter obstacles;
- Mobile Responsiveness: A mobile-friendly form design ensures the form is usable on any device;
- Pre-Filled Data: This saves the user’s time by pulling in known information;
- Progress Indicators: These guide users through multi-step processes;
- Confirmation Message: A final acknowledgment of order placement reassures users that the process has been completed successfully.
By integrating these elements into your payment and checkout forms, you can craft an effortless, efficient experience for your customers.
Showcase of Payment and Checkout Form Templates
Several payment and checkout form templates can serve as inspiration for your form design:
- Payment Form 5;
- CSS Payment Form V02;
- Payment Form v3;
- Payment Form v1.
These templates present a variety of features and designs to accommodate diverse website styles and needs. By exploring these examples, you can identify the perfect template to tailor-fit your website’s payment and checkout process.
Fine-Tuning Your Payment Forms
Optimizing your payment forms is a blend of several efforts:
- Streamline Your Design: A minimalistic, clutter-free design prevents distractions;
- Ample Spacing: Adequate space between form fields aids readability and lowers errors;
- Precise and Brief Language: Clear wording helps the user understand exactly what’s needed;
- Alternate Input Methods: Providing alternatives like drop-down lists or radio buttons can simplify form filling;
- Auto-Fill and Suggestions: Saving users’ time and effort by automatically filling known information;
- Immediate Feedback: Prompt validation or error messages can help users correct mistakes on the go.
By deploying these tactics, you can create a user-centric payment form that simplifies the checkout process and boosts customer satisfaction.
Accessible Forms: Ensuring Inclusivity for All Users
Understanding Accessibility in Web Forms
Web accessibility is a fundamental aspect of modern web design, emphasizing the importance of creating digital content that is perceivable, operable, understandable, and robust for all users, including those with disabilities. When it comes to web forms, ensuring inclusivity involves implementing design practices that cater to individuals with diverse needs and abilities.
Accessibility Guidelines for Web Forms
To enhance the accessibility of your web forms, adhere to established guidelines such as the Web Content Accessibility Guidelines (WCAG). These standards provide a framework for creating accessible digital experiences by addressing factors like keyboard navigation, screen reader compatibility, color contrast, and form validation feedback.
Good Accessible Form Templates
Utilize pre-designed accessible form templates that prioritize usability and inclusivity. Look for templates that offer clear labels, logical tab orders, error notifications, and sufficient contrast between text and background colors to facilitate ease of use for all visitors.
Customizing Form Templates to Match Your Branding
Modifying Colors, Fonts, and Layouts
Personalizing form templates to reflect your brand’s aesthetic and messaging is essential for creating a cohesive online presence. By adjusting colors, fonts, and layouts to align with your brand guidelines, you can reinforce brand recognition and create a unified visual identity across your website.
Examples of Customizable Form Templates
Explore a variety of customizable form templates that allow you to seamlessly integrate your brand elements. Whether you prefer minimalist designs, bold color schemes, or unique typography, there are numerous options available to help you tailor form templates to suit your brand image effectively.
Conclusion
In conclusion, the utilization of form CSS templates presents a valuable opportunity for website owners and designers to optimize user interactions and streamline the form submission process. By prioritizing accessibility, customization, and visual consistency, you can revolutionize your website design and create a more engaging and user-friendly online environment. Embrace the power of CSS form templates to enhance your website’s performance and leave a lasting impression on your visitors.