In a world where digital aesthetics play a crucial role in user engagement, the discovery of CSS cards emerges as a beacon for designers aiming to enrich their websites with visually appealing and interactive elements. This exploration journey unveils the infinite possibilities that CSS cards bring to web design, transforming it into a more organized, captivating, and interactive experience. Embark on this adventure to elevate your web design prowess through the enchanting realm of CSS cards, ready to unleash their boundless potential.
This narrative unfolds various card designs, techniques, and animations aimed at boosting your website’s visual appeal and user interaction. Envision leveraging geometric business cards, mesmerizing animations, hover effects, and responsive layouts to unlock a universe of creative opportunities. The time has come to venture into the fascinating domain of CSS cards.
Key Takeaways
- Embrace your creative essence and ascend to new heights in web design with the top 50 CSS Cards;
- Experience the allure of hover effects, animations, and transitions for captivating designs;
- Uncover potent techniques such as Isometric Grids, Material Design Principles, and Drop Shadows for a polished appearance.
Geometric Business Card Designs
Imagine the impact of a business card that etches a lasting memory in the minds of clients and partners. Geometric Business Card Designs are the key to turning this vision into reality, leveraging CSS to present information in an attractive manner. These designs promise to distinguish your business card from the mundane, ensuring it captures attention.
Examples like Inspiration Card, Polaroid Memories, and Cards Against Developers illustrate the potential of custom elements in crafting breathtaking card displays using HTML, CSS, and more. Whether for blog cards, products, or profiles, the possibilities are limitless, inviting you to unleash your creativity.
Blog Card Inspirations
For those seeking to enhance their website’s visual and interactive quality, Blog Card Inspirations offer a treasure trove of ideas. From Clash of Clan Cards to Responsive Company Cards, these designs propel your website’s aesthetics to new heights. With responsive layouts and creative animations, your site is bound to engage and intrigue users.
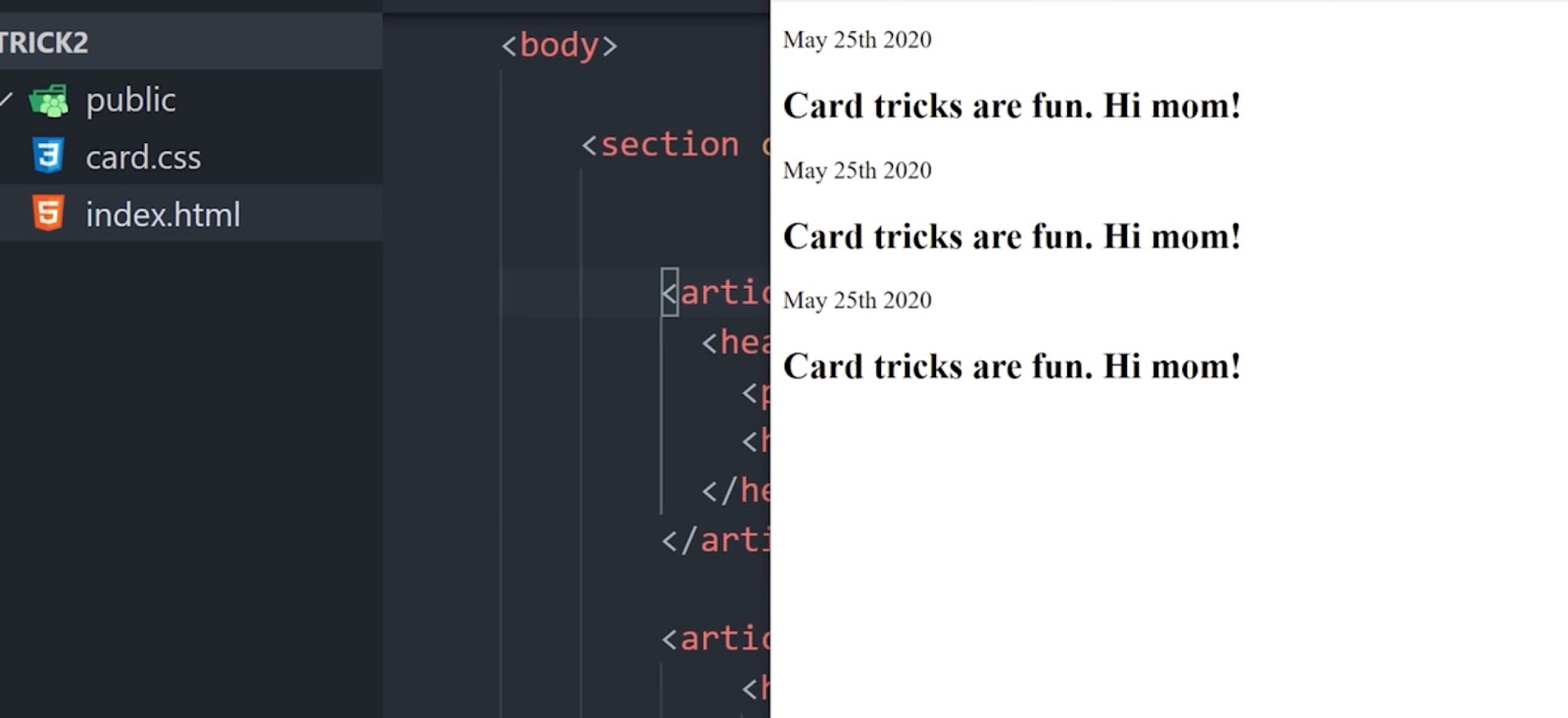
These blog card designs are not just eye-catching but also adaptable, perfect for showcasing articles, products, or profiles, giving your website a contemporary and engaging look.
Mastering CSS Grid Layouts
Achieving a stunning and orderly layout with CSS cards is significantly enhanced by mastering CSS Grid Layouts. This powerful layout system offers a two-dimensional grid-based layout mechanism that allows designers to create complex responsive designs and visually appealing eCommerce showcases with ease. The grid layout provides a structured and systematic approach to arranging card elements, ensuring content is displayed coherently and attractively across various devices.
Exciting examples of CSS Grid Layouts in action:
- Same Height Cards: This technique ensures that all cards in a grid maintain uniform height regardless of their content volume, creating a neat and cohesive appearance;
- Responsive Skewed eCommerce CSS Grid: A creative approach that showcases products in a dynamic, skewed layout, enhancing visual interest and drawing attention to featured items.
The advantages of utilizing CSS Grid Layouts extend beyond aesthetic appeal, encompassing accessibility and versatility in design. It allows for the creation of layouts that are both flexible and adaptive to different screen sizes, ensuring content remains accessible and legible to all users. Moreover, CSS Grid empowers designers to experiment with layout configurations that were difficult or impossible with older CSS positioning techniques.
Continual practice and experimentation with CSS Grid Layouts are crucial for designers aiming to refine their skills and innovate their web design projects. The ability to manipulate grid properties and experiment with new layout techniques opens up a realm of possibilities for creating engaging, user-friendly websites. Designers are encouraged to explore:
- Grid Template Areas: Defining specific areas within a grid to place card elements, allowing for intricate and creative layouts;
- Grid Auto-Flow: Automatically adjusting card placement within the grid based on content density and available space, ensuring a balanced and organized display;
- Responsive Design Techniques: Using grid’s flexibility to adapt layouts for different screen sizes, enhancing the mobile and tablet viewing experience.
By leveraging the full potential of CSS Grid Layouts, designers can push the boundaries of web design, creating sites that are not only visually stunning but also highly functional and accessible.
Creative CSS Clip-Path Card Designs
Dive into the innovative world of CSS Clip-Path Card Designs for interactive and visually striking cards. Utilizing the CSS clip-path property opens up a realm of dynamic shapes and effects, ideal for various card applications.
Innovative designs by creators like Mikael Ainalem highlight the creative potential of CSS clip-path, encouraging designers to explore its transformative impact on web design.
Box Shadow Techniques for CSS Cards
Box Shadow Techniques offer a method to add depth and interest to card designs, maintaining a sleek and contemporary aesthetic. The application of box-shadow can create the illusion of elevation, enhancing the card’s appearance with a refined look. Practicing these techniques allows designers to produce cards that not only grab attention but also contribute to a more sophisticated web design.
As the narrative unfolds, further sections delve into the realms of CSS Card Animations, Flip Card Effects, and Isometric Card Grids, each offering unique contributions to the art of web design. From engaging animations to responsive profile cards and hover effects, the journey through CSS card design is rich with opportunities for innovation and engagement.
Embarking on this exploration, designers are encouraged to experiment with CSS transitions, embrace Material Design principles, and craft responsive profile cards, ensuring a seamless experience across devices. Hover effects and organized layouts further promise to captivate users, making every interaction memorable.
Dive into the adventure of CSS card design, where every technique and innovation opens doors to enchanting web experiences.

Drop Shadow Effects for CSS Cards
Incorporating drop shadow effects into CSS cards can significantly enhance their visual appeal, adding a sense of depth that sets them apart from the background. This technique, leveraging the box-shadow property, is straightforward yet remarkably effective in giving cards a refined and professional appearance. Whether employing the box-shadow property, experimenting with filter: drop-shadow(), creating layered shadows, or utilizing text-shadow, these methods allow designers to craft cards that not only catch the eye but also elevate the overall design of a website. Exploring the impact of drop shadow effects could be a transformative step for any web design project.
Showcase of Simple yet Effective Card Designs
The elegance of simplicity cannot be overstated in web design. A collection of simple, yet profoundly impactful card designs demonstrates the power of minimalism. With their clean lines, minimalistic layouts, and subtle animations, these designs offer a testament to the sophistication that lies in simplicity. Emphasizing the core elements while employing CSS to bring about engaging visual effects, these cards stand as an inspiration for designers aiming for clarity and professionalism in their work. Drawing on these straightforward yet potent designs can significantly enhance web design, proving that sometimes the simplest approaches have the most profound effects. Purecode.ai stands as a valuable resource, offering a plethora of AI-generated components that simplify the design process, enabling quick and effective implementation of card designs.
Wrapping Up Our CSS Card Journey
This exploration has taken us through a diverse array of CSS card designs, techniques, and animations, showcasing the vast potential they hold for enhancing both the aesthetic and functional aspects of web design. From the sophistication of geometric business cards to the dynamic allure of animations, responsive layouts, and hover effects, the journey into the realm of CSS cards reveals endless possibilities for creativity and innovation. Armed with new insights and inspirations, now is the time for designers to unleash their creativity, pushing the boundaries of what can be achieved with CSS cards. The journey into CSS card design is an open invitation to explore, experiment, and excel.
FAQs:
Cards are employed in CSS for their exceptional ability to efficiently organize content in a way that is both visually appealing and functionally robust, making them highly adaptable across different devices. This design pattern allows for a modular approach to web design, where each card can serve as a container for various pieces of information, creating a cohesive user experience. Additionally, cards help in breaking down information into digestible chunks, making content easier to understand at a glance. Their flexibility in design and layout means they can be tailored to fit the branding and design needs of any website, from displaying product listings to news articles, ensuring a consistent and engaging interface that enhances user interaction and satisfaction.
A CSS card is a composite of several elements that together form a cohesive unit for displaying content. Typically, it includes a title that grabs attention, an image that visually represents the content, text content that provides further information, and often an attribution or footer that might include call-to-action buttons or links. This structure makes CSS cards extremely versatile, enabling them to be used for a wide range of purposes such as product displays, blog post summaries, or user profiles. The ability to stylize and animate these components with CSS also means that each card can be made unique, contributing to a dynamic and interactive user experience. Cards are fundamental in creating a structured yet flexible layout that can enhance navigability and aesthetic appeal of a website.
Geometric business card designs leverage shapes, lines, and patterns to create striking visuals that stand out in the digital space. Examples such as the Inspiration Card, Polaroid Memories, Cards Against Developers, and Digital Business Card CSS showcase how geometry can be used to frame content in an intriguing way. These designs often incorporate bold colors and dynamic shapes to draw attention, while the geometric arrangement of elements lends a sense of order and professionalism. Employing CSS to bring these designs to life not only allows for creative expression but also ensures that the cards are responsive and adaptable to various screen sizes. The use of geometric principles in business card design can convey a company’s brand identity in a concise and memorable manner, making a strong impression on potential clients and partners.
Creating a responsive layout for CSS cards involves utilizing CSS media queries to adjust the layout, text size, padding, and other styling properties based on the screen size and resolution of the viewing device. This approach ensures that your cards look great and function well on everything from large desktop monitors to small mobile screens. The key is to ensure that your content is easily readable and accessible on any device, with images and layout scaling appropriately. Employing a mobile-first design philosophy can also be beneficial, designing for smaller screens initially and then adding more complex styles for larger screens. This responsiveness is crucial for providing an optimal user experience, as it ensures that your site is accessible and engaging for all users, regardless of how they access it.
Box-shadow techniques are a staple in professional web design, used to add depth, focus, and sophistication to elements such as CSS cards. Popular techniques include creating subtle drop shadows to give the illusion of elevation off the page, which can help elements stand out against a flat background. Inner shadows are used to create an inset appearance, often utilized in skeuomorphic design to mimic real-world materials. Multiple shadows can be layered to create more complex and nuanced lighting effects, adding a level of detail and richness to designs. Adjusting the blur radius, spread, and color of shadows allows designers to fine-tune how subtle or dramatic these effects are, enabling the creation of unique and eye-catching designs. Mastering these techniques allows designers to add texture, contrast, and emphasis to their layouts, enhancing the visual hierarchy and guiding the user’s eye through the content.