CSS empowers designers with tools to manipulate text, and the ‘text-transform’ property stands as a cornerstone in this domain. This article embarks on a journey to unravel the intricacies of CSS text transformation, delving into its syntax, applications, and implications for design. By understanding the nuances of text transformation, designers can craft visually engaging and user-friendly experiences that resonate with their audience.
Understanding the Mechanisms of CSS Text Transformation
CSS (Cascading Style Sheets) offers various mechanisms for transforming text, allowing web developers to manipulate text appearance in diverse ways. Here’s an overview of some common CSS text transformation mechanisms:
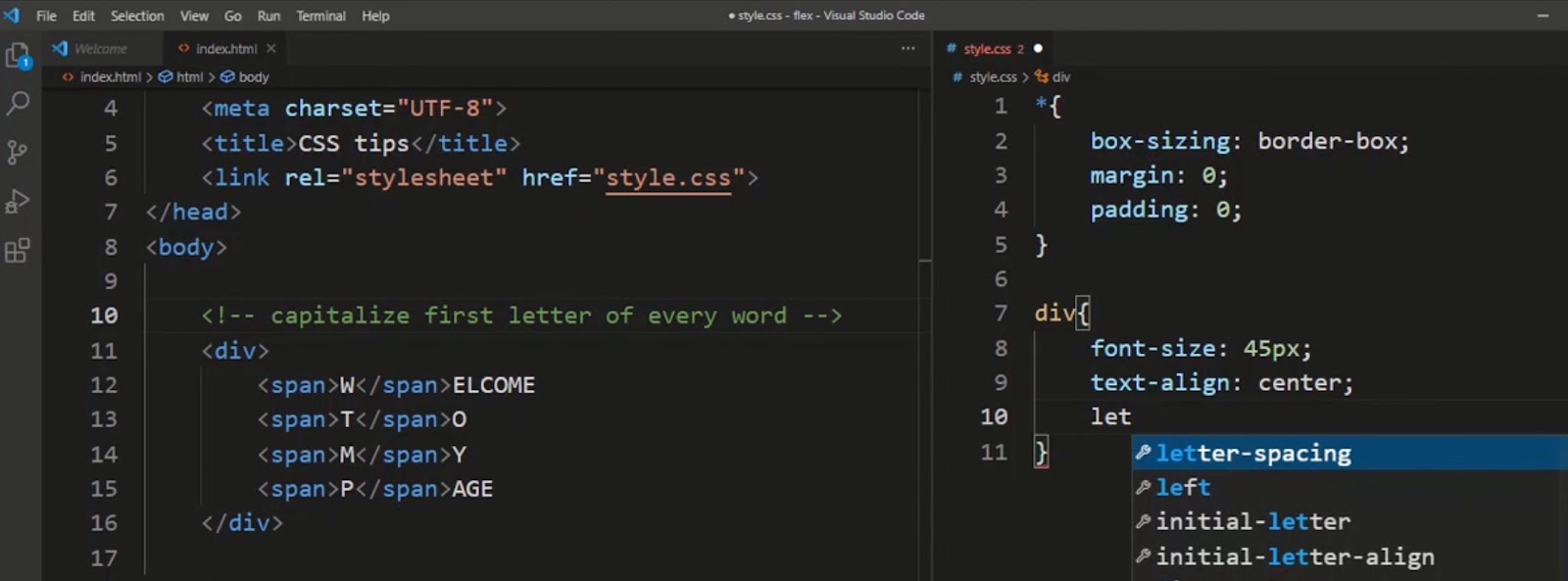
- text-transform Property: This property is used to specify how the text should be capitalized, such as making it uppercase, lowercase, or capitalizing the first letter of each word.
css
/* Examples */ text-transform: uppercase; text-transform: lowercase; text-transform: capitalize;- font-weight Property: Though not strictly a text transformation property, adjusting the font weight can significantly alter the appearance of text. You can make text appear bold or lighter using this property.
css
/* Examples */ font-weight: bold; font-weight: lighter;- letter-spacing Property: This property adjusts the spacing between characters in text.
css
/* Example */ letter-spacing: 2px;word-spacing Property: Similar to letter-spacing, word-spacing adjusts the spacing between words in text.
css
/* Example */ word-spacing: 4px;- text-decoration Property: This property adds visual effects to text, such as underlining, striking through, or applying overline.
css
/* Examples */ text-decoration: underline; text-decoration: line-through; text-decoration: overline;- text-shadow Property: This property adds a shadow effect to the text, enhancing its visibility and aesthetics.
css
/* Example */ text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);- transform Property: The transform property is not solely for text transformation but can be applied to text as well. It allows you to apply various transformations like rotation, scaling, skewing, and translating to text elements.
css
/* Examples */ transform: rotate(45deg); transform: scale(1.5); transform: skewX(20deg); transform: translateX(50%);By combining these CSS mechanisms creatively, developers can achieve a wide range of text transformations to suit their design requirements. Additionally, CSS frameworks and libraries often provide pre-defined styles for text transformation, making it easier for developers to apply consistent styling across their projects.
What is the purpose behind CSS text transformation?
CSS text transformation serves several purposes in web development:
- Enhancing Readability: Text transformation can improve the readability of content on a webpage. For example, converting text to uppercase or lowercase can make it easier to read, especially in headings or navigation menus;
- Styling and Design: Text transformation allows web designers to apply unique styling to text elements. By transforming text, designers can create visually appealing effects and make specific text elements stand out;
- Consistency: Text transformation helps maintain consistency across a website by ensuring that text is styled uniformly. This consistency can enhance the overall aesthetic appeal and user experience of the site;
- Accessibility: CSS text transformation can also aid accessibility by providing options for users with visual impairments or reading difficulties. For instance, transforming text to uppercase may make it easier for some users to read;
- Localization: In multilingual websites, text transformation can assist in adapting content to different languages and writing systems. For example, transforming text to uppercase may be necessary for certain languages where uppercase letters are used differently than in English.
Overall, CSS text transformation is a valuable tool for web developers and designers to customize text appearance, improve readability, ensure consistency, enhance accessibility, and adapt content for different languages and regions.
CSS Text Transformation: An Exploration into Its Varied Applications
CSS text transformation offers a versatile array of applications in web development, catering to both aesthetic and functional needs. Here’s an exploration of its varied applications:
| Application | Description |
|---|---|
| Uppercase/Lowercase Transformation | Converting text to uppercase or lowercase for stylistic effects and emphasis. |
| Capitalization | Applying capitalization styles such as title case or sentence case for headings and titles. |
| Text Effects | Using transformations like skewing, rotating, or scaling text to create unique design elements such as angled headers or stylized logos. |
| Text Shadows | Combining text transformations with shadows to produce visually striking effects, adding depth and dimension to text elements. |
| Contrast Enhancement | Adjusting text color and background color through transformations to improve readability and contrast for users with visual impairments. |
| Font Scaling | Transforming text to scale with viewport size or user preferences to enhance readability on various devices and screen sizes. |
| Animated Text | Using CSS transformations with animations to create engaging effects like fading in, sliding in, or gradual transformation of text. |
| Interactive Elements | Applying hover effects and transitions through text transformations to provide visual feedback and enhance user interaction. |
| Text Direction | Transforming text directionality to support languages like Arabic and Hebrew. |
| Font Substitution | Transforming text to use alternative fonts or font weights to accommodate different writing systems and language requirements. |
| List Styling | Transforming list item markers or text within list items to customize the appearance of lists, such as creating custom bullet points or numbering styles. |
| Code Formatting | Applying text transformations like monospace font or code highlighting to improve the presentation of code snippets within text content. |
| Custom Typography | Transforming text with custom fonts, sizes, and styles to define a brand’s visual identity and establish a consistent design language. |
| Logo Treatment | Using text transformations creatively to stylize brand logos and wordmarks, aligning them with the overall brand aesthetic. |
This table organizes the applications of CSS text transformation into different categories for easy reference and understanding.
What role does the ‘text-transform’ property play in web design?
The ‘text-transform’ property in CSS plays a pivotal role in web design by providing designers with the ability to manipulate the appearance of text. This property allows for the transformation of the text case, offering options such as converting text to uppercase, lowercase, or capitalizing the first letter of each word. By utilizing the ‘text-transform’ property, designers can ensure consistency in text formatting, reinforce branding guidelines, improve readability, and enhance accessibility for users. Additionally, CSS text transformation facilitates the creation of visually appealing typography, contributing to the overall aesthetic of web pages and helping to convey information effectively to the audience.
Conclusion
The ‘text-transform’ property in CSS emerges as a potent tool in the arsenal of web designers. Through its various values such as ‘uppercase’, ‘lowercase’, and ‘capitalize’, it offers flexibility in altering text appearance to align with design objectives. From enhancing readability to reinforcing branding, CSS text transformation serves diverse purposes in modern web design. Moreover, its compatibility across browsers ensures consistent presentation across platforms. As designers continue to push the boundaries of creativity, mastering the art of CSS text transformation equips them to elevate the user experience to new heights, making every interaction with the web a seamless and engaging journey.