A beacon of creativity and visual innovation is the background-clip: text property. Since its introduction in Webkit in 2008, this feature has empowered designers to create compelling visual experiences by enabling background images.This guide aims to delve into the depths of this property, exploring its nuances and demonstrating its versatility through various examples.
What is CSS background-clip text
In this extensive guide, we delve into examples that highlight the diverse applications and flexibility of the background-clip property, showcasing its various values and their impacts on design.
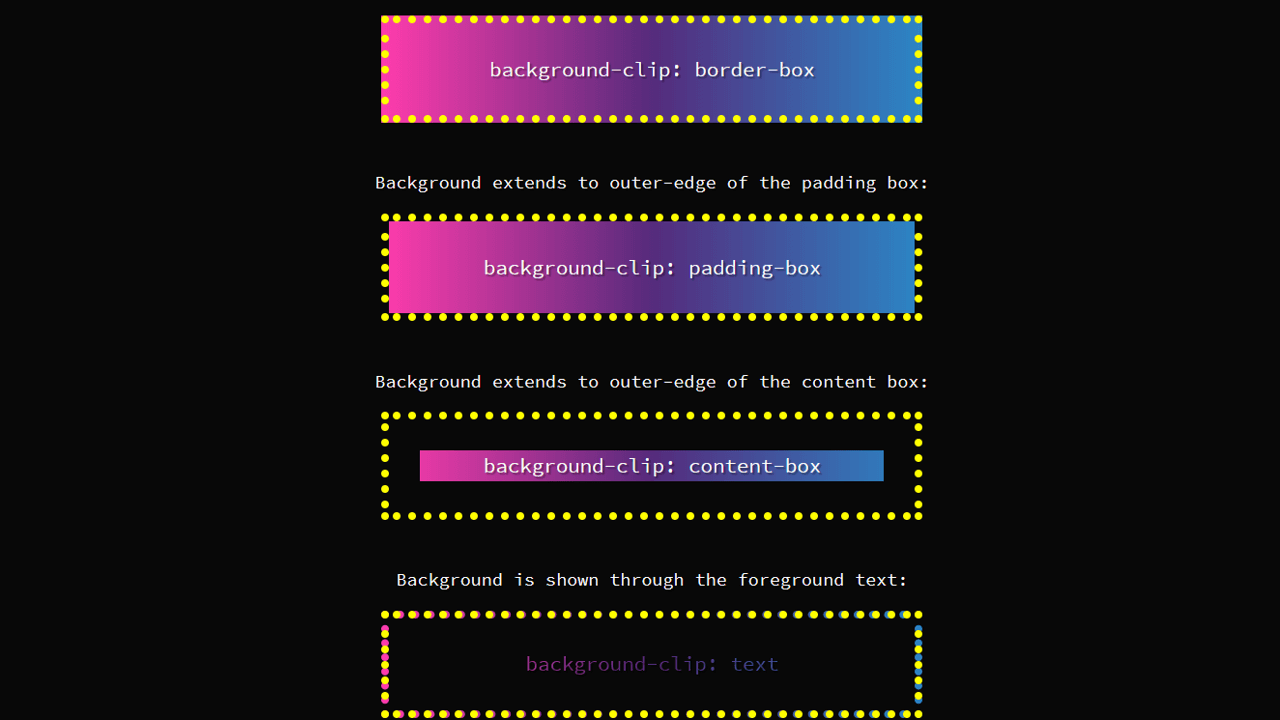
Values for background-clip:
- border-box: The default value extends the background to the element’s border;
- padding-box: Clips the background at the outer edge of the element’s padding, excluding the border;
- content-box: Clips the background at the content box’s edge;
- initial: Sets the property to its default value;
- inherit: Applies the parent’s background-clip setting to the selected element.
To implement image clipping around text, utilize the following CSS code:
css
background: ( ) no-repeat; -webkit-background-clip: text; background-clip: text; color: transparent;Conclusions
As we come to the end of our exploration of the background-clip: text property, it becomes clear that its potential for enhancing the visual aesthetics and storytelling of web design is truly limitless. By allowing backgrounds to interact harmoniously with textual content, this property opens a world of creative possibilities. Whether it’s highlighting headlines with striking images or creating subtle text effects that add depth and dimension to a design, the versatility of the Background Clip property is undeniable.
Furthermore, as browser support for this property continues to evolve and expand, we can anticipate even greater opportunities for experimentation and innovation in the realm of web design. As designers continue to push the boundaries of what’s possible with this feature, we can look forward to a future where websites are not just functional but also immersive and engaging experiences for users. In harnessing the power of designers can truly transform the way we perceive and interact with digital content on the web.