Welcome to the intricate world of CSS padding and margin, where the subtle nuances of spacing and layout converge to shape the visual landscape of the web. In the realm of web design, mastering these fundamental properties is akin to wielding a painter’s brush with precision, allowing designers to sculpt digital experiences that captivate and engage users.
From creating harmonious white spaces to fine-tuning element alignments, understanding CSS padding and margin is indispensable for crafting aesthetically pleasing and functional websites. Join us on a journey as we unravel the mysteries of the box model, delve into the depths of padding and margin, and discover the artistry behind exceptional web design.
What are the fundamental roles of margin and padding in CSS layout?
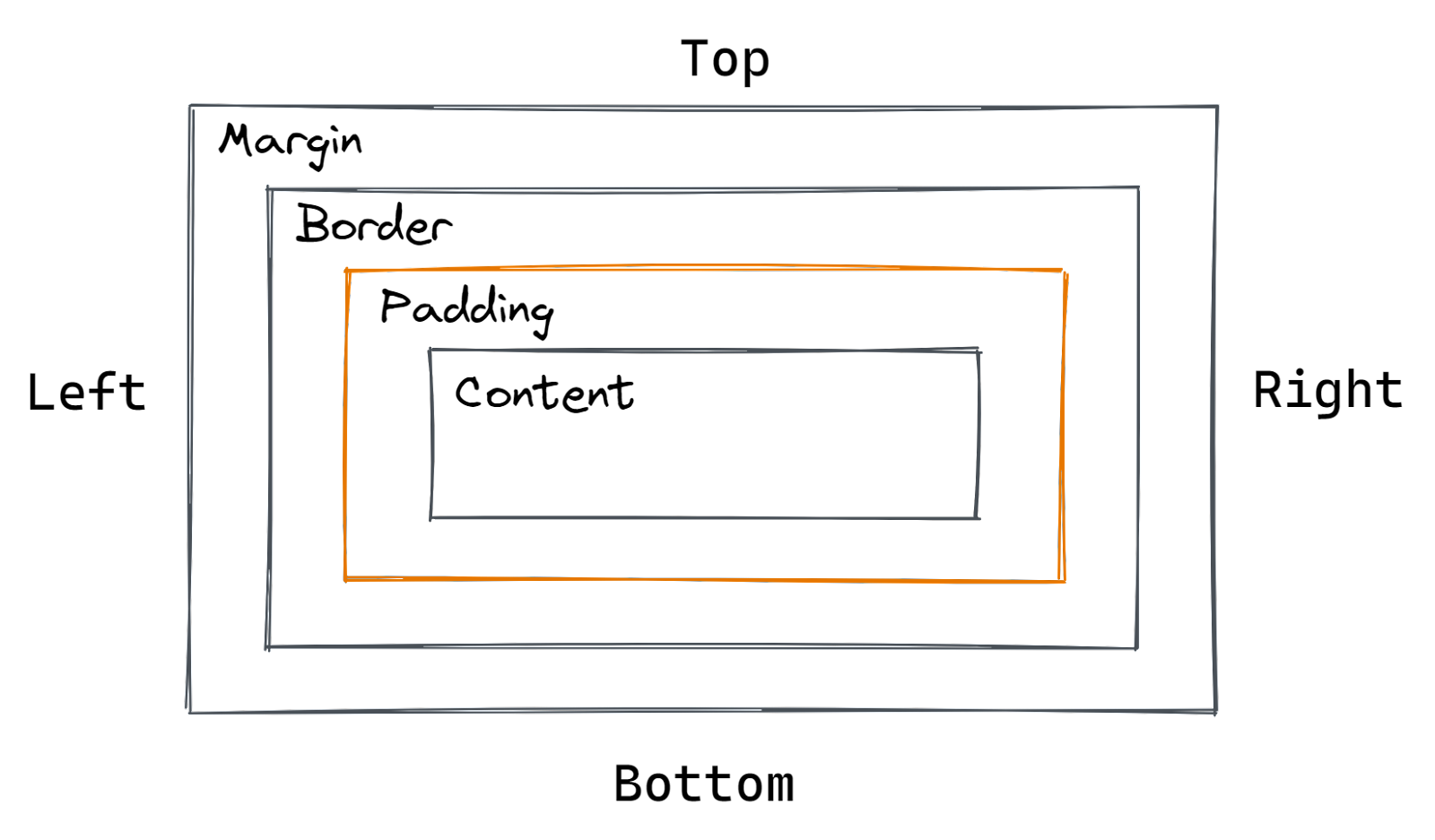
Margins and padding are crucial in CSS layout, defining space around and within elements respectively. They play pivotal roles in creating visually appealing and well-structured web designs.
The fundamental roles of margin and padding in CSS layout are to control the spacing and alignment of elements within a webpage.
Margin:
- Margin defines the space around elements, creating separation between them and their neighboring elements;
- It prevents elements from appearing too close to each other, thereby improving readability and visual aesthetics;
- Margins are crucial for creating whitespace, which enhances the overall layout and organization of content on a webpage;
- By adjusting margins, designers can achieve proper spacing and alignment, ensuring a balanced and harmonious design.
Padding:
- Padding defines the space inside an element, separating its content from its borders;
- It ensures that content is not cramped against the edges of an element, providing breathing room and enhancing readability;
- Padding contributes to the overall structure and visual hierarchy of a webpage, helping to create a sense of balance and order;
- By adjusting padding, designers can control the internal spacing of elements, allowing for precise alignment and arrangement of content.
In summary, margin and padding play essential roles in CSS layout by controlling the spacing and alignment of elements, both externally and internally. Understanding how to manipulate these properties enables designers to create visually appealing and well-structured web pages that deliver an optimal user experience.
How do margins contribute to the spacing of elements on a webpage?
Margins contribute to the spacing of elements on a webpage by defining the space around each element. They create separation between elements, preventing them from being too close to each other. Without margins, elements would appear cramped together, resulting in a cluttered and unappealing layout. By adjusting margins, designers can control the amount of space between elements, allowing for better organization, readability, and visual aesthetics. In essence, margins serve to establish the external spacing and arrangement of elements within a webpage, ensuring a balanced and harmonious design.
What properties can be defined using the margin shorthand?
The margin shorthand allows you to define the top, right, bottom, and left margins of an element in a single declaration. This condensed notation offers greater efficiency and readability in CSS code. Specifically, with the margin shorthand, you can specify the following properties:
- margin-top: Defines the margin at the top of the element;
- margin-right: Defines the margin at the right side of the element;
- margin-bottom: Defines the margin at the bottom of the element;
- margin-left: Defines the margin at the left side of the element.
Using the margin shorthand, you can provide values for each of these properties in a single line, separated by spaces or slashes. This shorthand notation streamlines the declaration of margins, making your CSS code more concise and easier to maintain.
How does padding influence the internal spacing of elements?
Padding influences the internal spacing of elements by defining the space between the content of an element and its borders. Essentially, padding determines how much space is allocated within an element, separating its content from its edges. This internal spacing ensures that content is not cramped against the borders of an element, enhancing readability and visual aesthetics.
By adjusting padding, designers can control the amount of space around the content, allowing for precise alignment and arrangement within the element. In summary, padding plays a crucial role in determining the internal layout and spacing of elements, contributing to a well-structured and visually appealing webpage.
What advantages does using shorthand properties offer in CSS?
Using shorthand properties in CSS offers several advantages:
- Conciseness: Shorthand properties allow you to condense multiple property declarations into a single line of code, reducing redundancy and making your CSS code more concise;
- Readability: By providing a compact syntax, shorthand properties enhance the readability of your code, making it easier to understand and maintain, especially for other developers who may work on the project;
- Efficiency: Shorthand properties streamline the process of writing CSS by enabling you to specify multiple related properties with fewer keystrokes. This increases efficiency and saves time during development;
- Performance: Since shorthand properties result in smaller CSS files, they contribute to faster loading times for web pages, improving overall performance and user experience;
- Flexibility: Shorthand properties often allow you to omit certain values, such as specifying only two values for margin or padding instead of all four. This flexibility provides more options for styling elements and adapting to different layout requirements;
- Consistency: Using shorthand properties promotes consistency in coding practices across projects and among team members, leading to a more unified and maintainable codebase.
In summary, shorthand properties offer a range of benefits including conciseness, readability, efficiency, performance, flexibility, and consistency, making them valuable tools for writing clean and efficient CSS code.
In what ways can mastering CSS padding and margin enhance web design proficiency?
Mastering CSS padding and margin enables web designers to create visually appealing layouts with precise spacing and alignment. It empowers them to achieve better control over the appearance and structure of web pages, resulting in enhanced user experience and engagement. Additionally, proficiency in CSS padding and margin facilitates efficient code maintenance and collaboration, fostering productivity and innovation in web design projects.
Conclusion
In the ever-evolving landscape of web design, CSS padding and margins stand as pillars of strength. As we bid farewell to this exploration, let us reflect on the profound impact these properties have in shaping digital experiences. From the meticulous arrangement of content to the seamless integration of design elements, mastering CSS padding and margins allows designers to transcend mere pixels and bytes and transform concepts into captivating realities.
So whether you’re a seasoned developer or an aspiring designer, remember that achieving excellence begins with understanding the basics. Embrace the art of CSS padding and margins, and set out to create web experiences that inspire, delight, and endure.