Selectors in CSS play a key role in determining which elements on a web page will be styled. They help us choose the right elements to apply styles to, making our web pages beautiful and functional. In this article, we will look at the main types of everyday selectors and share tips on choosing the right element to style.
Selectors by element type
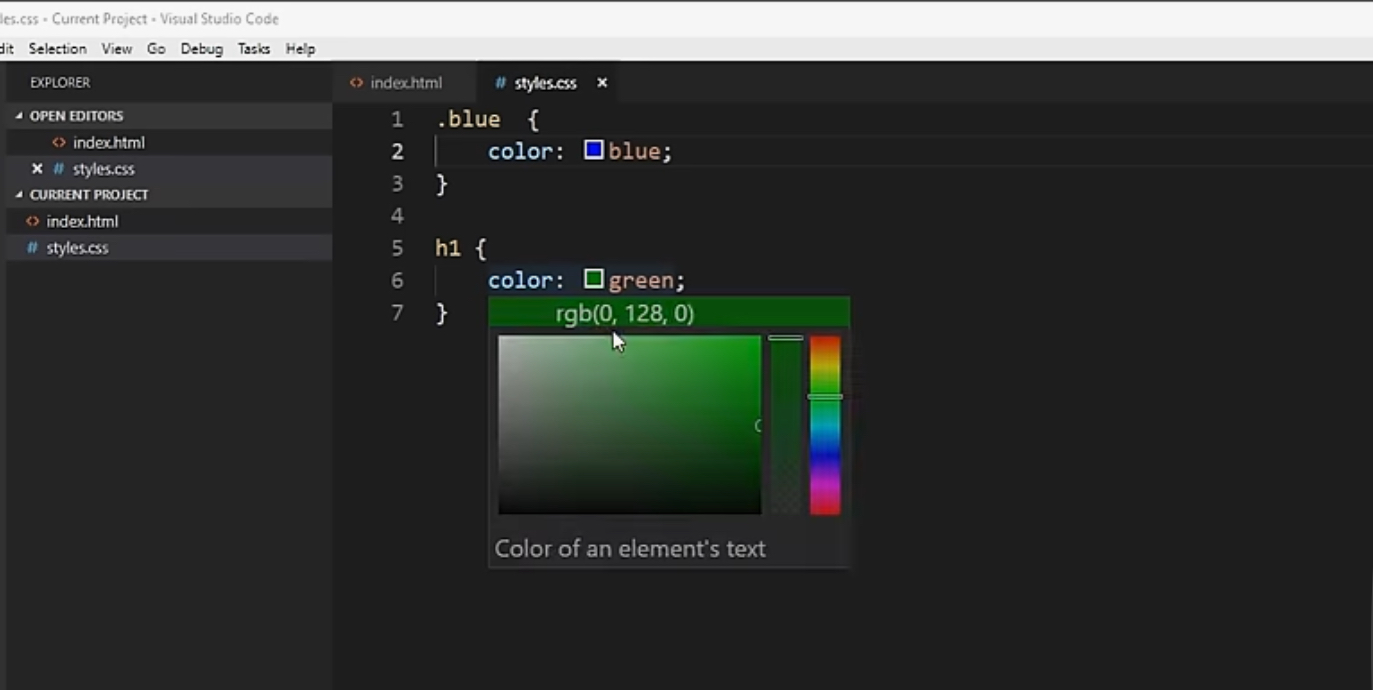
The simplest and most common type of selectors are selectors by element type. They select all elements of a certain type on the page. For example, the p selector selects all paragraphs on a page, and the h1 selector selects all first level headings.
Class selectors
Class selectors allow you to select elements based on their classes. Classes are named groups of elements that can be assigned the same style. For example, the .button selector selects all elements with the class “button”.
Identifier selectors
Identifier selectors select elements by their unique identifier (ID). Each element can have only one unique ID. The ID is specified using the # character. For example, the #header selector selects an element with the ID “header”.
Pseudo-classes and pseudo-elements
Pseudoclasses and pseudo-elements apply styles to elements in certain states or create additional elements on the page. For example, the :hover selector applies styles to an element when the mouse cursor hovers over it, and the ::before selector creates a pseudo element before the specified element.
Attribute selectors
Attribute selectors select elements based on their attributes or attribute values. For example, the [type=”text”] selector selects all elements with a type attribute whose value is “text”.
Pseudo-elements of the first and last elements
The :first-child and :last-child pseudo-elements select the first and last elements in the parent container, respectively. These selectors are useful when you want to apply styles only to the first or last element in a list or block.
Choosing the right selector depends on your specific task and the structure of your web page. Use selectors wisely and effectively to create stylish and functional web applications and sites.