Welcome aboard the journey to becoming a CSS button wizard! In today’s fast-paced digital realm, captivating and functional buttons are your secret weapons for grabbing user attention and fostering engagement on your website. But let’s face it: crafting these gems from scratch demands time, skills, and design finesse—not to mention nerves of steel if you’re not a seasoned coder.
That’s where CSS button generators swoop in to save the day. These nifty tools are like magic wands, empowering designers and developers to sprinkle enchantment over their website’s aesthetics and functionality with a dazzling array of customization options at their fingertips.
Buttons aren’t just pretty pixels; they’re the signposts, the beckoning calls, and the flickering indicators of interaction in the digital wilderness. And crafting them isn’t just about function; it’s about weaving an immersive user experience that keeps visitors glued to your site.
So, buckle up as we dive deep into the art of CSS button design. We’ll unlock the secrets to sculpting stylish and eye-catching buttons that seamlessly blend into your web projects, elevating the user experience to new heights. Get ready to wield CSS like a pro and transform your buttons into miniature works of art that leave a lasting impression on every visitor.
Customizing Button Appearance

They’re not just ordinary elements on a webpage; they’re your artistic canvas, waiting for your creative genius to unleash its full potential. With CSS, you’re not just tweaking colors and borders; you’re sculpting the very essence of user interaction.
Imagine a world where every button resonates with your site’s vibe, where every click feels like a journey into the heart of your brand. CSS Buttons let you dive deep into the realm of customization, giving you the power to mold and shape your buttons to perfection.
From the subtle nuances of background hues to the crispness of text formatting, every detail is under your command. And don’t even get me started on borders! With CSS, you can craft borders that dance with elegance or stand bold and proud.
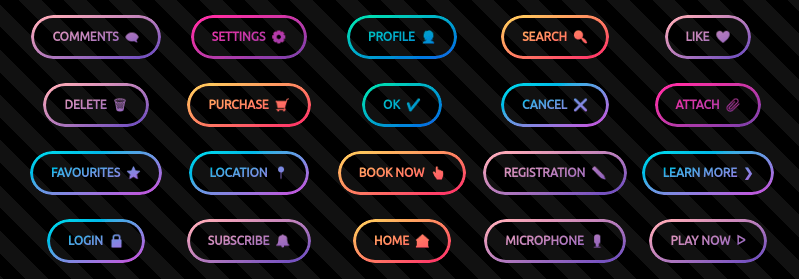
- Background Colors: Choose from a spectrum of colors or gradients to set the background of your buttons. Whether you prefer bold and vibrant hues or subtle gradients, s provide the flexibility to achieve the desired look;
- Border Styles: Define the border properties of your buttons, including width, style, and color. Whether you opt for a sleek and minimalist design with thin borders or a more pronounced look with thicker borders, s offer versatile options to suit your preferences;
- Text Formatting: Customize the text displayed on your buttons, including font style, size, color, and alignment. Experiment with different typography choices to find the perfect balance between readability and visual appeal;
- Button Size:Adjust the dimensions of your buttons to ensure they fit seamlessly within your website’s layout. Whether you need compact buttons for a sleek design or larger buttons for emphasis, allow you to fine-tune the size to your liking.
By tapping into the rich customization capabilities, you can craft buttons that seamlessly integrate with your website’s design while amplifying user engagement and interaction. Dive into a realm of endless possibilities by experimenting with an array of colors, borders, text styles, and sizes. Unleash your creativity to discover the perfect combination that elevates your buttons to new heights of aesthetic appeal and user interaction.
Integrating Dynamic Effects

In today’s web design landscape, user interaction plays a pivotal role in capturing attention and fostering engagement. CSS Button Generators offer a plethora of dynamic effects that can breathe life into your buttons and create a more immersive user experience. From subtle hover animations to captivating click effects, these tools empower you to add an extra layer of interactivity to your website’s buttons. Let’s explore some of the dynamic effects you can integrate using CSS Button Generators:
- Hover Animations:Capture users’ attention with eye-catching hover animations that transform the appearance of your buttons when they are hovered over. From scaling and rotating effects to color transitions and shadow adjustments, CSS Button Generators provide a wide range of animation options to create a memorable user experience;
- Click Effects: Enhance the tactile feedback of your buttons by incorporating click effects that respond to user interactions. Whether it’s a subtle ripple effect or a more pronounced shadow expansion, CSS Button Generators enable you to simulate the feeling of pressing a physical button, making the user experience more intuitive and engaging;
- 3D Transforms: Add depth and dimension to your buttons with 3D transform effects that create the illusion of layers. By leveraging CSS transforms such as rotate, scale, and translate, you can make your buttons appear more interactive and visually appealing, inviting users to explore and interact with your content;
- Gradient Button Hover Effects:Elevate the sophistication of your buttons with gradient hover effects that seamlessly transition between colors. CSS Button Generators offer customizable gradient options, allowing you to create smooth transitions that add a touch of elegance to your buttons and draw users’ attention.
Elevate your buttons to a new level of immersion and captivation by infusing them with dynamic effects. Dive into a world where visual intrigue meets seamless usability, experimenting with an array of effects and combinations to strike the perfect balance. Transform your buttons into the doorway to an unforgettable user experience, where each interaction leaves an indelible mark. Let your creativity flow as you craft buttons that not only beckon users but also mesmerize them, paving the way for deeper engagement and interaction with your site.
Incorporating Icons

Icons are more than mere decorations; they are potent symbols that bolster user comprehension and streamline navigation on your website. Integrating icons into your buttons is now a breeze, opening up a world of possibilities to elevate your button design. Whether you’re aiming for clarity, style, or both, incorporating icons can enhance the visual appeal and functionality of your buttons. Here’s your guide to leveraging this feature to craft buttons that not only look great but also enhance user experience:
- Icon Libraries and Sources:
Explore a plethora of icon libraries such as Font Awesome, CSS.gg, and Feather, offering a vast selection of icons to suit various button purposes. Additionally, CSS Button Generators allow you to upload custom icons or specify URLs, providing flexibility in icon selection; - Adjusting Icon Size and Position:
Fine-tune the size and position of icons within your buttons to achieve optimal visual balance and usability. Utilize CSS properties like ‘font-size’ or predefined classes for sizing, and ensure consistent positioning across your website for a cohesive user experience; - Visual Appeal and Functionality:
Icons not only enhance the aesthetic appeal of your buttons but also improve functionality by conveying information efficiently. Whether indicating action, navigation, or content, strategically chosen icons complement button text, making interactions more intuitive for users; - Enhancing Usability:
By incorporating icons into your buttons, you enhance usability and accessibility, particularly for users who rely on visual cues or assistive technologies. Icons provide additional context and clarity, guiding users to take desired actions with ease.
Experiment with choosing, sizing, and placing icons to create buttons that engage users and improve interaction on your site.
Implementing Generated Code
Once you’ve perfected the design of your buttons using a CSS Button Generator, the next step is to seamlessly integrate the generated HTML and CSS code into your website. Follow these steps to ensure a smooth implementation process:
- Grab the Code: Once you’ve tailored your buttons using the CSS Button Generator interface, snatch the HTML and CSS code it churns out;
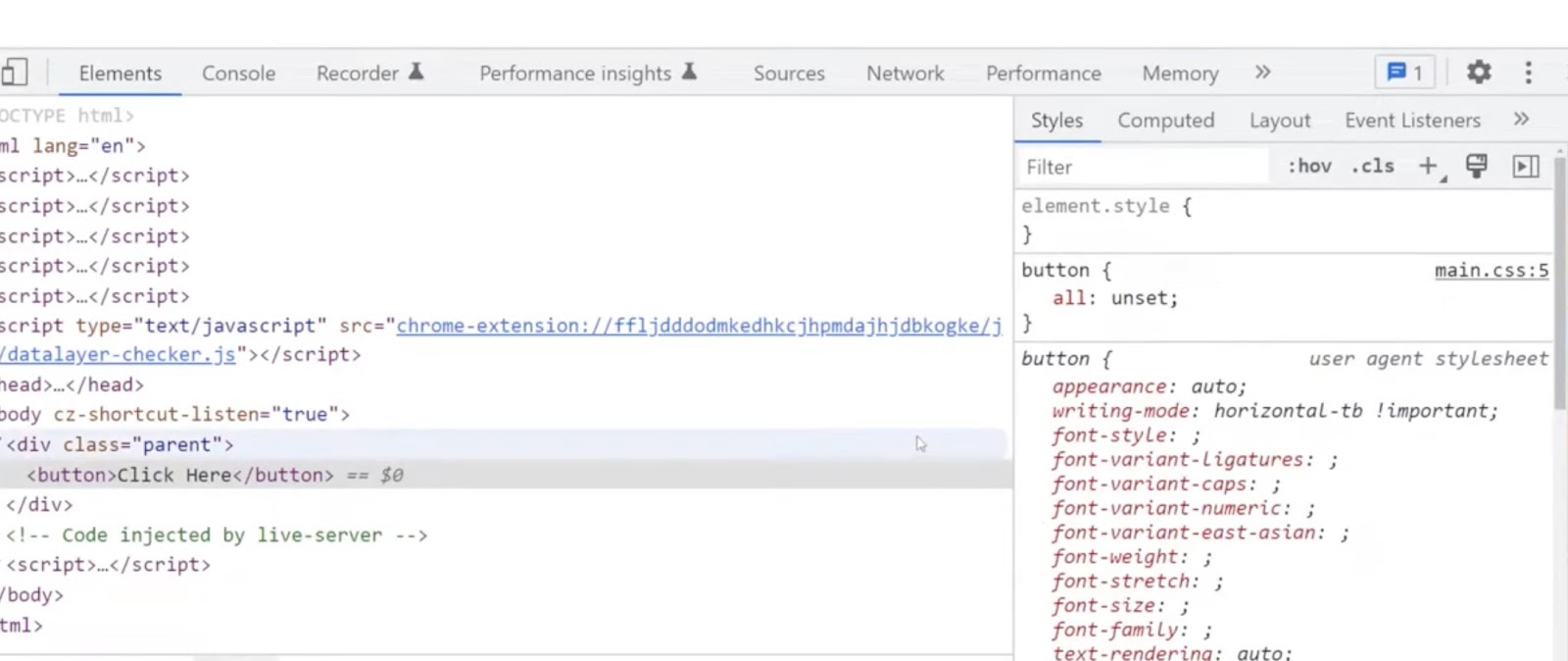
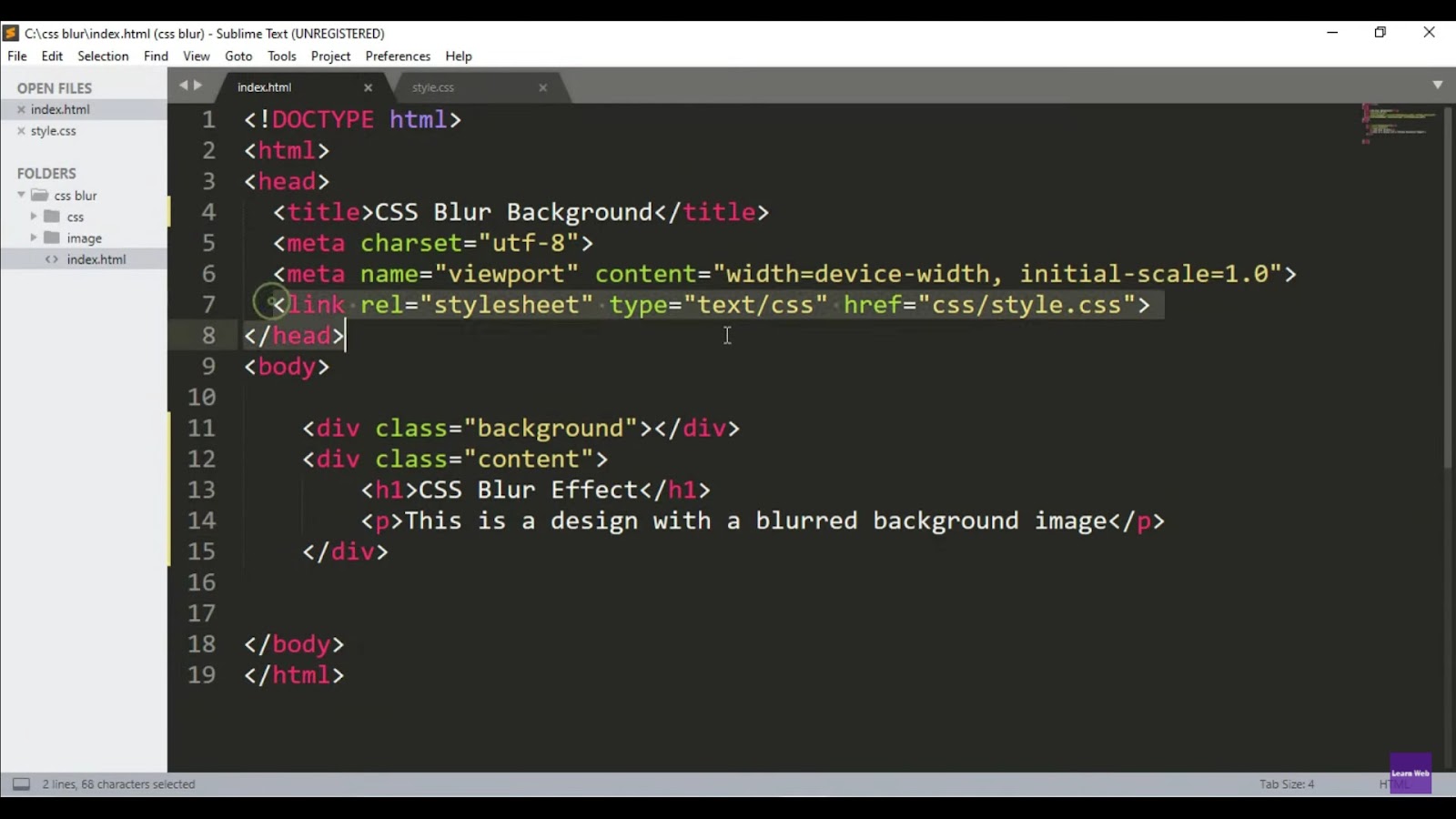
- Update Your Website’s Files: Dive into your website’s HTML file using your favorite text editor or IDE. Paste the copied HTML code into the appropriate spot within your HTML file. Make sure it nestles snugly within the <body> tags or wherever you envision the button’s grand entrance;
- Link the CSS Stylesheet:If the CSS code emerges separate from the HTML, don’t sweat it. Just ensure you hitch the CSS stylesheet to your HTML file. Plunk down a <link> tag in the <head> section of your HTML, pinpointing the path to the CSS file;
- Preview and Test:Save the tweaked HTML file and summon it forth in your trusty web browser for a sneak peek at your newfangled buttons. Poke and prod them to ensure they dance to the tune of user interactions like hover effects or clicks;
- Fine-tune as Needed: Marvel at your buttons in the browser and don your tweaking hat if necessary. Tweak the HTML or CSS until your buttons sing in harmony with your vision. It might mean nudging styles, tweaking positions, or honing interactions;
- Cross-Browser Compatibility: Put your buttons through their paces across various browsers—Chrome, Firefox, Safari, Edge, you name it. Uncover any hiccups in compatibility and iron them out to ensure a smooth ride for all users;
- Optimize for Responsiveness: Don’t forget to outfit your buttons for the wild world of responsive design. Use media queries to whip them into shape across different screen sizes and devices—from desktops to smartphones;
- Finalize and Deploy: Once your buttons gleam with perfection, save your handiwork and fling the updated files onto your web server. Your freshly minted buttons are primed and ready to dazzle visitors, enhancing their browsing escapades.
By following these steps, you’ll effortlessly weave the generated HTML and CSS code into your web page. The outcome? Buttons that are not only visually striking but also impeccably functional, propelling the user experience to uncharted heights. Get ready to unveil a masterpiece—a seamless fusion of design and functionality that captivates your audience and leaves them craving for more.
Enhancing Usability & Conversion
Creating captivating call-to-action (CTA) buttons isn’t just about aesthetics — it’s a tactical maneuver that can supercharge user engagement and turbocharge conversion rates on your website.
Through these tried-and-tested techniques, you can metamorphose your CTA buttons into high-octane catalysts for user interaction and conversion. Propel your website towards its objectives and goals by tapping into the persuasive prowess of irresistible CTAs. With every click, you’ll be guiding users along a path of impactful interactions, steering them towards coveted outcomes and amplifying the triumph of your online pursuits.
Conclusion
Let’s embark on a journey of endless possibilities. You hold the key to unlocking the true potential of your website’s design, armed with newfound knowledge and creative zeal. With every click, hover, and animation, your buttons will lure users into a world of seamless interaction and captivating visuals.
Moreover, with the increasing emphasis on responsive and mobile-friendly design, CSS allows for the creation of buttons that adapt seamlessly to different screen sizes and devices. Ultimately, investing time and effort into refining button designs not only enhances the visual appeal of a website or application but also contributes to an improved user experience, driving higher engagement and satisfaction levels among users.
Let your imagination and creativity run wild as you enter web design. Remember, the power to shape digital experiences is in your hands – use it wisely and watch your site’s button design soar to unprecedented heights of innovation and excellence.