In the realm of web design, the opacity of an element is governed by the CSS opacity property, which dictates the transparency level. This property accepts values ranging from 0, signifying complete invisibility, to 1, indicating full visibility, with the default set at 1. It’s important to note that adjusting the opacity of a parent element inherently affects its child elements, rendering them similarly transparent.
The compatibility of the opacity property is commendably widespread, as highlighted on caniuse.com. Its support extends back to Internet Explorer 9 (IE9), with IE8 offering limited support. This broad compatibility eliminates any hindrance to employing this property in contemporary web projects. For those needing to accommodate IE8 and older versions, the proprietary ‘filter’ property provides a viable alternative.
```css
CSS
div {
opacity: 0.5;
}
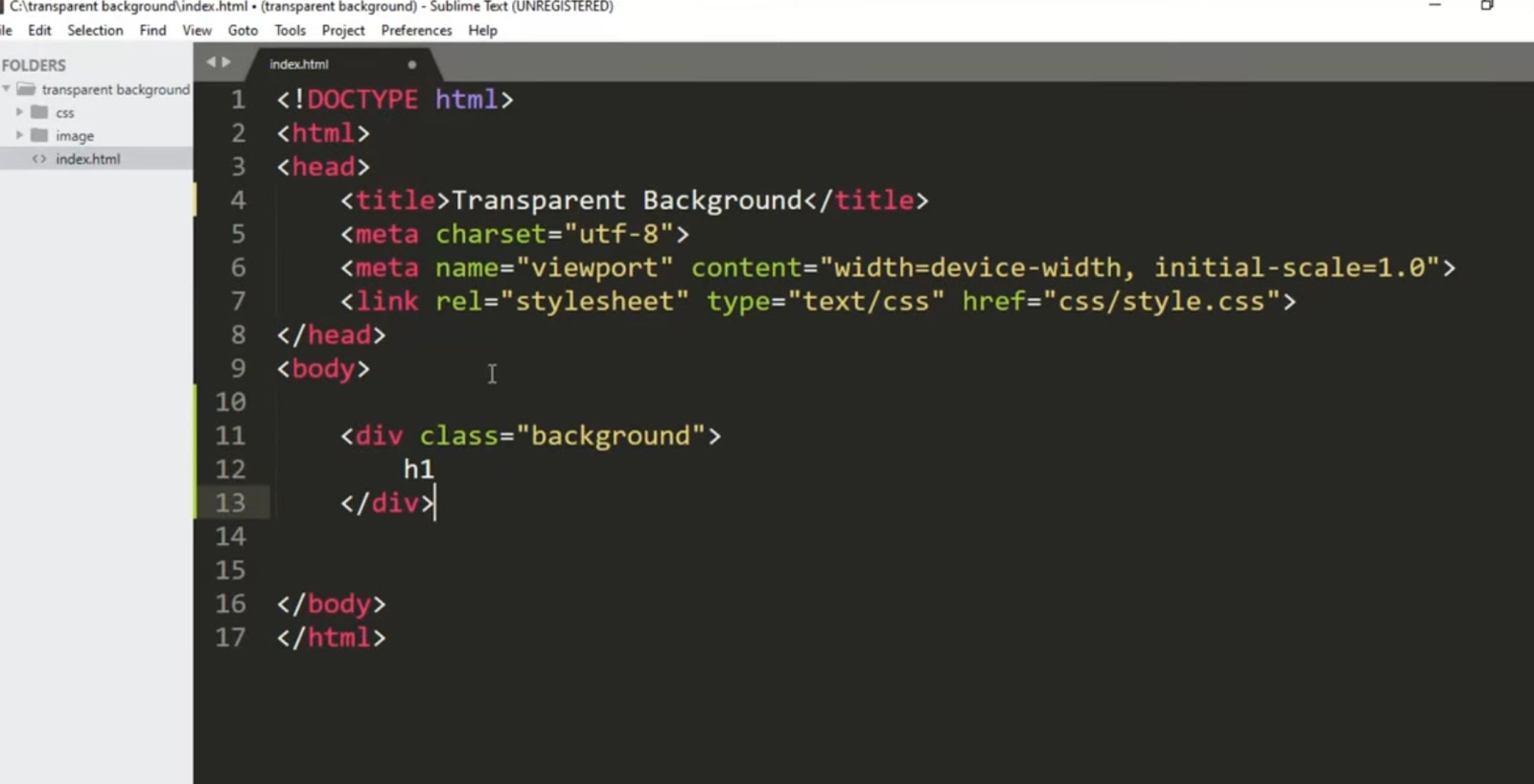
```The example above demonstrates how to achieve 50% opacity for a `div` element, contrasting with the solid default setting of 1. To attain complete transparency, or 100% transparency, one would set the opacity to 0. For projects requiring compatibility with Internet Explorer 8, the following syntax is recommended:
```css
div {
filter: alpha(opacity=50);
}
```Example of Opacity Levels
Interestingly, examples often include a 0% opacity level to illustrate its complete invisibility.
RGBA
A notable limitation of using the opacity property is its effect on child elements, which also become more transparent. An effective workaround involves specifying the background color using RGBA color values. The acronym RGBA stands for Red, Green, Blue, and Alpha—the latter of which controls the color’s transparency, thereby preventing the transparency settings from affecting child elements.
In conclusion, the CSS opacity property offers a straightforward means to adjust the transparency of web elements, enhancing visual aesthetics and user interface design. With its compatibility extending to older browsers through the use of the ‘filter’ property, designers and developers can implement this feature with confidence, knowing it will be broadly supported. However, the cascading nature of opacity, affecting child elements, can pose challenges. The introduction of RGBA color values provides a sophisticated solution, allowing for precise control over the transparency of specific elements without unintended consequences on their descendants. Embracing these techniques enables the creation of dynamic, visually appealing web experiences that are accessible across a wide range of browsers and devices.
Below is a table summarizing the key information about CSS opacity and its alternatives:
| Feature | Description | Browser Support | Notes |
|---|---|---|---|
| Opacity | Controls element transparency from 0 (invisible) to 1 (fully visible). | IE9+ (partial in IE8) | Affects child elements. |
| Filter (IE8) | Provides IE8 support for transparency using proprietary syntax. | IE8 | Alternative to opacity for IE8. |
| RGBA | Allows setting transparent colors directly, affecting only the element’s background, not its children. | Broadly supported | Solves child element transparency issue of opacity. |
By integrating these CSS features into web projects, developers can craft interfaces that are both visually engaging and technically robust, ensuring a seamless user experience across all platforms.