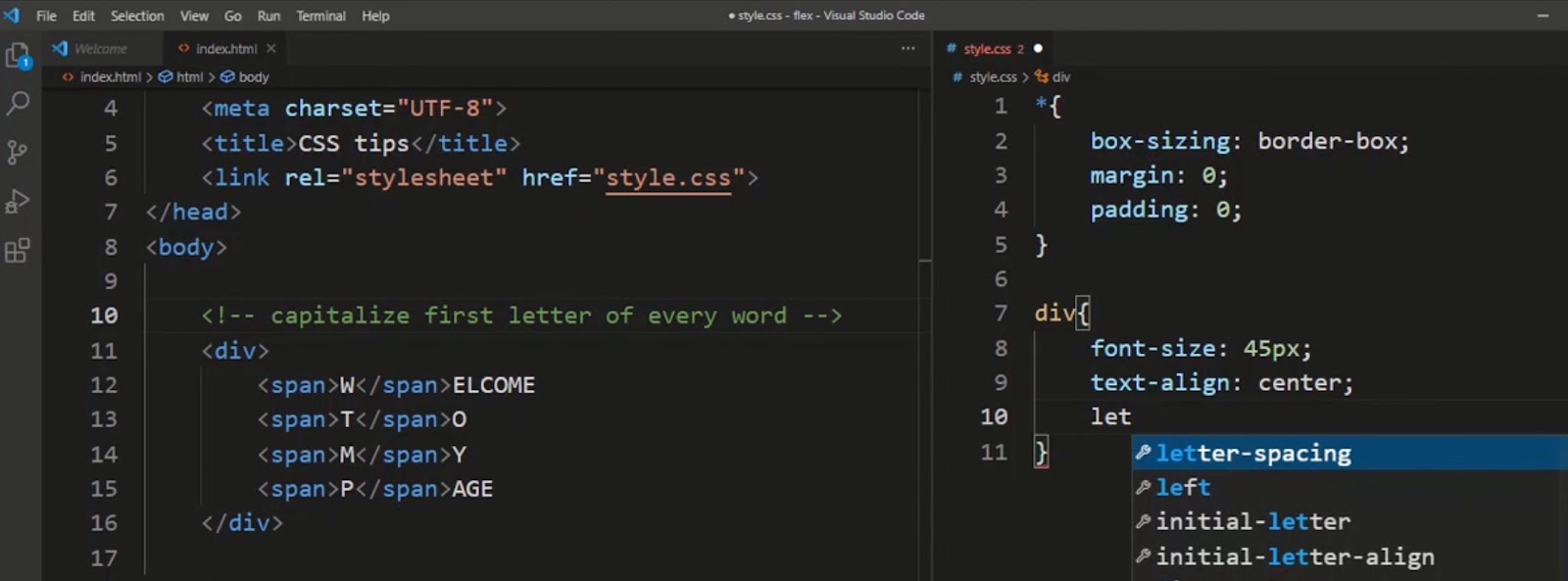
The `initial-letter` CSS property stands as a powerful tool for web designers, enabling the enhancement of the first letter’s appearance within a text block. Traditionally, achieving such an effect required creative workarounds, such as enclosing the first letter within a `<span>` tag and then applying custom styles to this element. However, the introduction of the `initial-letter` property simplifies this process, allowing for direct styling without the need for such “hacks.” This property not only facilitates the adjustment of the first letter’s size but also its vertical alignment, offering options for it to appear raised or sunken relative to the surrounding text.
Practical Implementation of Initial-letter
Consider the following CSS code snippet as an illustration of the `initial-letter` property in action:
```css
p:first-of-type::first-letter {
initial-letter: 2;
}
```Accompanied by a paragraph, `<p>Curabitur blandit tempus porttitor. Vivamus…</p>`, this example targets the first paragraph within an article. More specifically, it focuses on the initial letter of this paragraph, applying a value of `2` to the `initial-letter` property. The outcome is a visually striking first letter that spans two lines, enhancing the text’s aesthetic appeal. Adjusting this value allows for the letter to cover more lines, offering flexibility in design.
Advanced Styling: Raising and Dropping the First Letter
The `initial-letter` property also provides the ability to adjust the first letter’s vertical positioning, with options to either raise it above or drop it below the baseline of the surrounding text. By default, if no specific alignment is defined, the property assumes a “drop” effect.
Dropping the First Letter
For instance, to lower the first letter down by three lines, the following CSS can be used:
```css
p:first-of-type::first-letter {
initial-letter: 3 drop;
}
```Raising the First Letter
Conversely, to elevate the first letter across two lines, one might use:
```css
p:first-of-type::first-letter {
initial-letter: 2 raise;
}
```Combining Raise and Drop
A blend of both effects is achievable by specifying two values, enabling a dynamic and versatile approach to text styling:
```css
p:first-of-type::first-letter {
initial-letter: 2 3;
}
```Syntax and Browser Compatibility
The syntax for the `initial-letter` property allows for various configurations, including `normal`, specific size values, and the alignment keywords `drop` or `raise`. Despite its utility, as of the last update, the adoption of this property across major web browsers remains limited. While not supported by Internet Explorer, Edge, Firefox, or Chrome, Safari users can benefit from this feature by using the `-webkit-` prefix, highlighting the ongoing evolution of web standards and browser capabilities.
Conclusion
The `initial-letter` property represents a significant stride forward in CSS, offering a refined and elegant way to emphasize the first letter of a text block. Its ability to create visually appealing typographic designs without resorting to complex HTML structures or additional CSS class manipulations marks a noteworthy advancement for web developers and designers. While the current landscape of browser support limits its universal applicability, the property’s existence signals a move towards more sophisticated styling capabilities directly within CSS. As browser support expands, the `initial-letter` feature is poised to become an essential tool in the toolkit of web design, enabling creative and dynamic text presentations that enhance the reader’s experience. For now, its most effective use may be in projects where aesthetic detail is paramount and where the audience’s browser preferences are known to align with the property’s compatibility. The evolution of web standards continues to open new doors for innovative design, and the `initial-letter` property stands as a testament to this ongoing development.