Ever wondered who laid the groundwork for the stylish web pages we navigate daily? Cascading Style Sheets (CSS) is the unsung hero behind the visual allure of the internet. In this exploration, we unravel the tale of “Who Created CSS,” shedding light on the ingenious minds, Hakon Wium Lie and Bert Bos.
Let’s dive into the evolution of CSS, understand its pivotal role, and grasp how these innovators shaped the way we experience the web today. Join us on this journey to demystify the origins and significance of CSS in the vast landscape of web development.
What is CSS?
CSS, or Cascading Style Sheets, serves as the web’s presentation language. It empowers designers to transform mundane HTML and XML documents into visually appealing web pages. Its capabilities extend to dynamic layouts, vibrant colors, diverse fonts, improved accessibility, and seamless separation across multiple pages.
Who Created CSS?
Hakon Wium Lie’s visionary proposal in 1994 marked the inception of CSS, while Bert Bos played a crucial role as co-author of CSS1. The collaborative efforts of Lie and Bos were recognized by the World Wide Web Consortium (W3C) in 1996, solidifying CSS as a standardized style sheet for the web.
Find out more in this video
What Is the Purpose of CSS?
CSS stands as one of the three foundational web technologies, alongside HTML and JavaScript. It transforms static websites into dynamic and aesthetically pleasing platforms. Before its introduction, browser-influenced styles prevailed, hindering creative control. CSS revolutionized web design by offering designers the flexibility they craved.
How Does CSS Work?
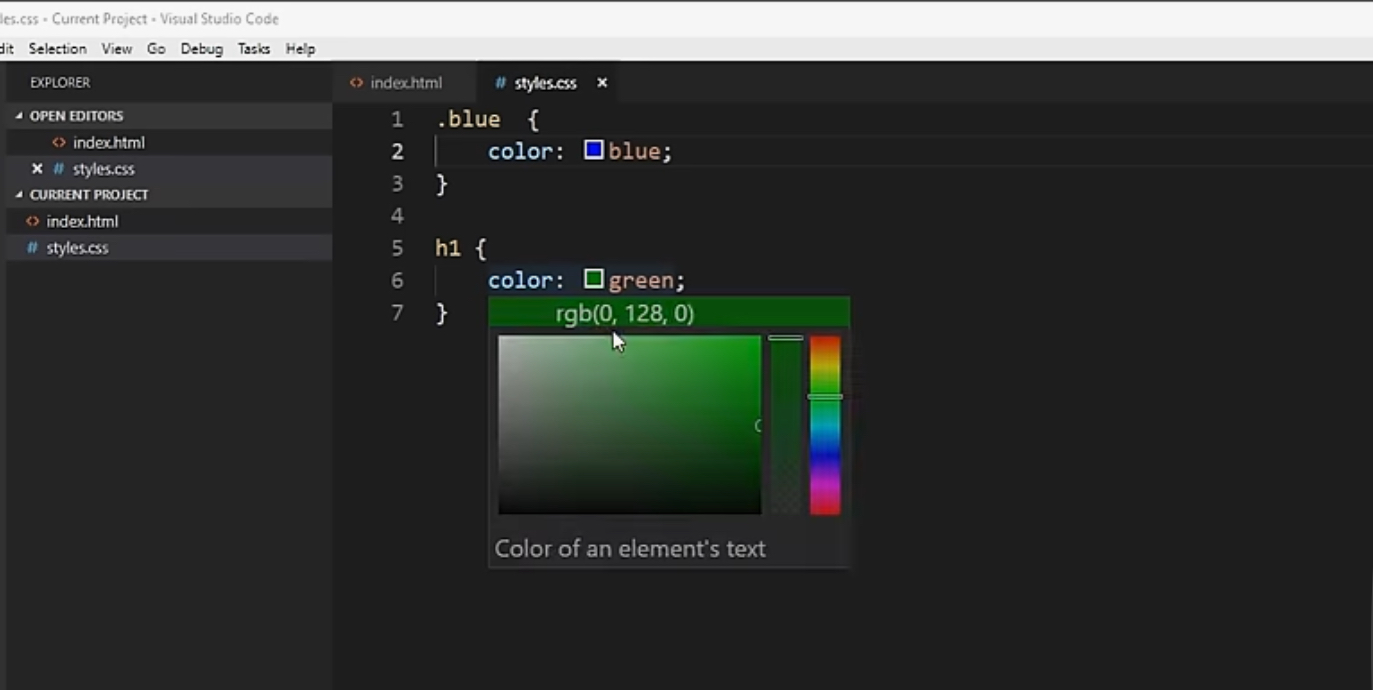
Operating in conjunction with HTML, CSS combines style information with webpage content. Browsers process HTML into the Document Object Model (DOM), fetching additional resources like images and CSS files. CSS rulesets are then applied to each tag, shaping the visual structure of the webpage.
CSS Versions Over the Years
The evolution of CSS spans four major versions: CSS 1, CSS 2, CSS 2.1, and CSS 3. Each version introduced enhancements, with CSS 3 organized into modules. The CSS Working Group under W3C diligently maintains and updates CSS3 to meet the evolving demands of web development.
Evolution of CSS Features
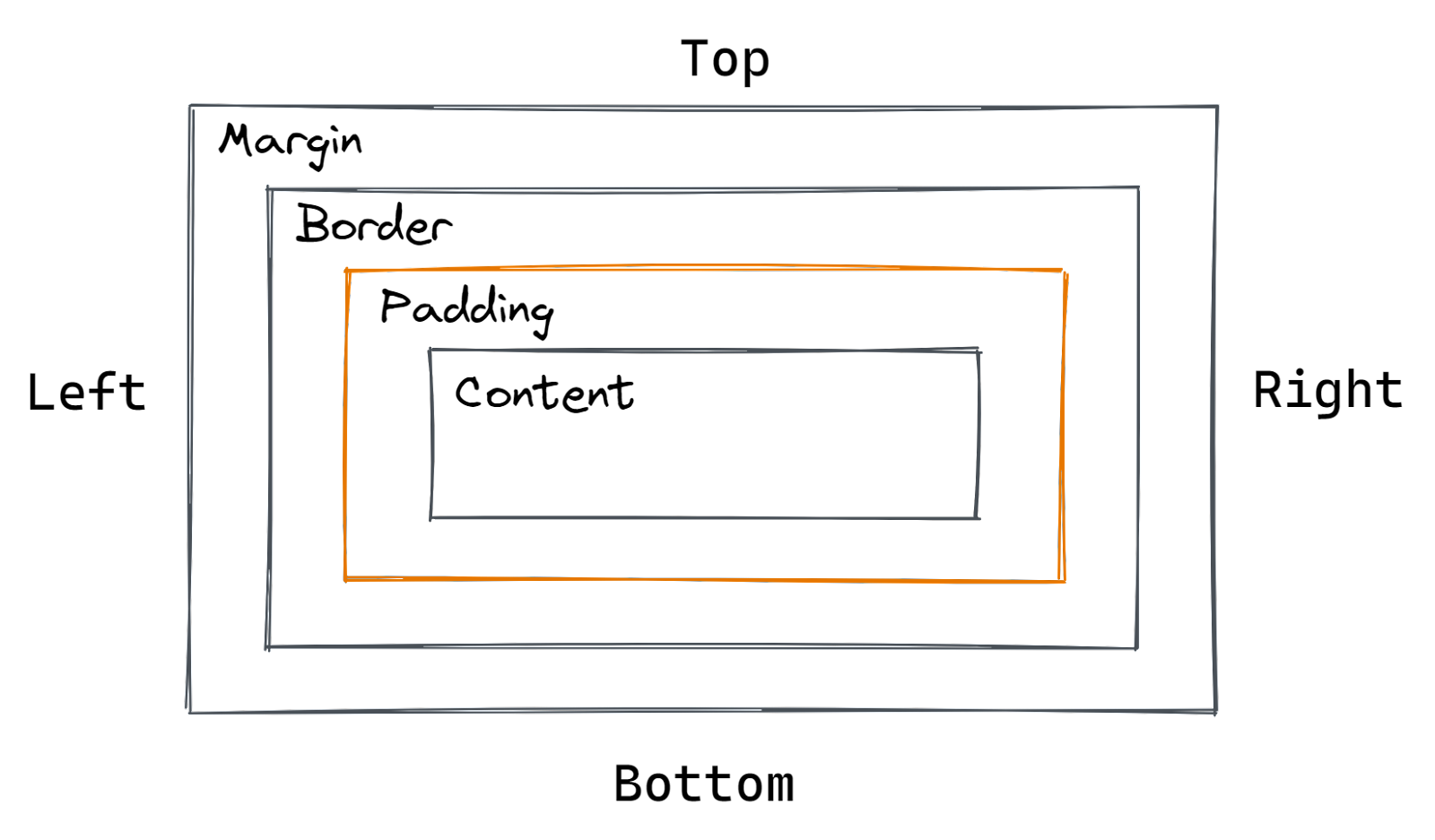
Over time, CSS has witnessed a transformative journey, introducing features like selectors, box models, backgrounds, borders, and 2D/3D transformations. The continuous evolution of CSS features has empowered designers with an extensive toolkit for creative expression.
CSS and Web Design
CSS is the backbone of modern web design, providing designers with the tools to craft visually stunning and responsive layouts. Its role extends beyond mere aesthetics, influencing user experience, accessibility, and overall website performance.
Importance of External CSS
External CSS documents, linked to HTML, offer scalability, prevent repetition, and maintain flexibility across multiple webpages. Placing the link in the HTML header ensures consistent styling throughout the website, streamlining the design process.
What Are Popular CSS Frameworks?
Navigating the vast landscape of web development is made more accessible with the aid of popular CSS frameworks. Bootstrap, a frontrunner in this realm, offers a comprehensive set of pre-designed components and a responsive grid system. It simplifies the creation of consistent, visually appealing layouts.
Similarly, Foundation provides a robust foundation for building responsive and customizable websites, catering to various design needs. Integrating these frameworks into your workflow can significantly expedite development, ensuring a balance between efficiency and aesthetics.
CSS Best Practices
Crafting maintainable and efficient CSS code involves adherence to best practices. Organizing styles in a logical structure, utilizing meaningful class names, and leveraging CSS preprocessors like Sass or Less contribute to cleaner and more manageable codebases.
Following these practices not only enhances collaboration within development teams but also ensures scalability and flexibility as projects evolve.
Future Trends in CSS
Anticipating future trends in CSS is crucial for staying ahead in the dynamic world of web design. Variable fonts, an upcoming trend, enable dynamic adjustments to font weight, width, and other attributes, offering unprecedented typographic flexibility.
Container queries, poised to revolutionize responsive design, allow styles to adapt based on the size of a container rather than the viewport. Additionally, enhanced support for dark mode aligns with the growing preference for alternative color schemes. Embracing these trends empowers designers to create forward-thinking and visually striking web experiences.
Final Thoughts
As we delve into the multifaceted realm of CSS, it’s evident that Hakon Wium Lie and Bert Bos’s creation has evolved into an indispensable tool for web developers. The synergistic interplay between HTML and CSS breathes vitality into the digital landscape.
By embracing popular frameworks, adhering to best practices, and anticipating future trends, developers can harness the full potential of CSS, elevating the standard for user-friendly and aesthetically pleasing web experiences.