The “revert” value offers a mechanism for returning a property’s value to the default style defined by the browser’s user agent stylesheet. As of the current writing, this feature finds support in browsers such as Firefox and Safari, with Chrome also planning to adopt it. Its versatility extends to all CSS properties, including the comprehensive CSS shorthand “all.”
Understanding the Revert Value
Distinct from the “initial” value, which sets a property to its default on a case-by-case basis, “revert” aligns a property’s value back to the browser’s default styles, as outlined in the user agent stylesheet. This distinction necessitates an examination of CSS’s hierarchical structure, which acknowledges three primary sources of style definitions:
- Author Style Sheet: Crafted by the web page or website’s developer or owner;
- User Style Sheet: Established by the web page’s viewer;
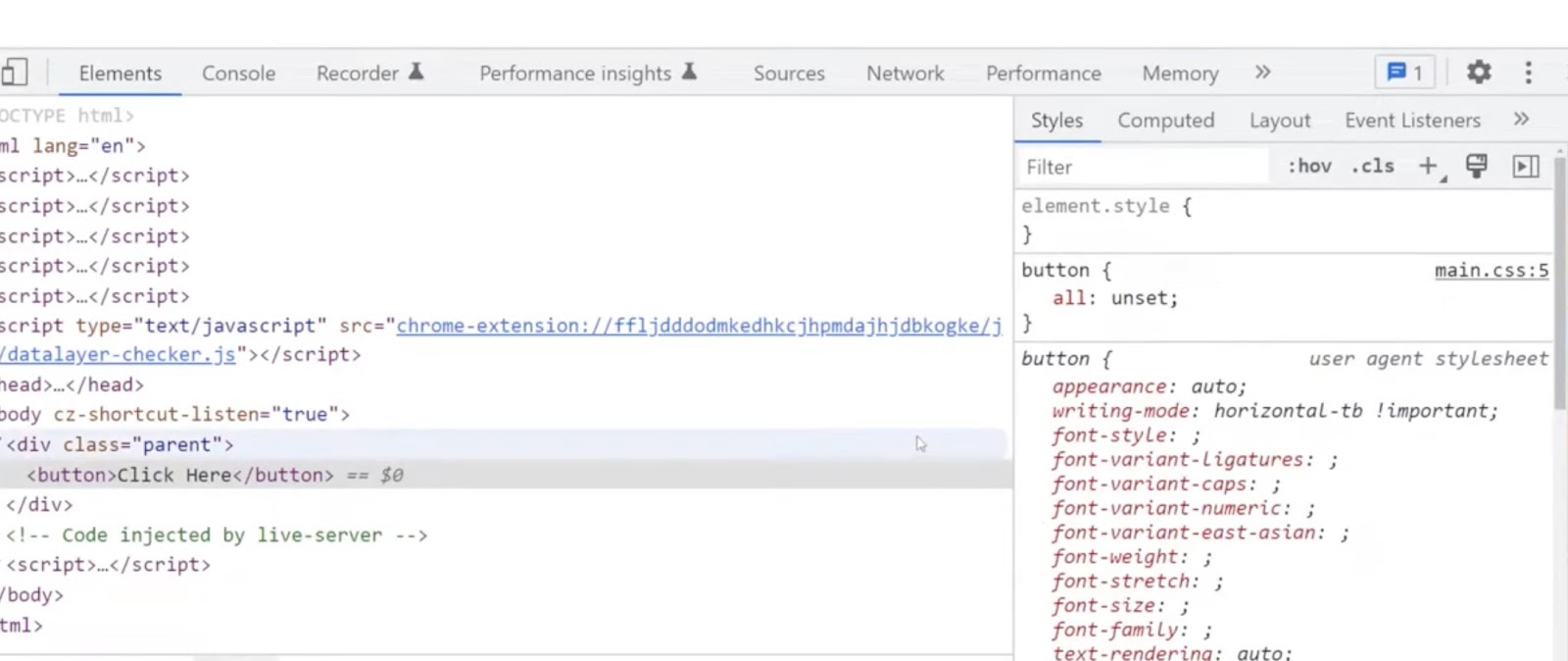
- User-Agent Style Sheet: The default styles implemented by the browser’s developer.
The significance of the “revert” value lies in its consideration of both user and user-agent stylesheets. This feature proves invaluable for users who implement custom stylesheets to enhance their web browsing experience, particularly when addressing accessibility requirements.
Practical Applications of Revert
Reverting All Properties
Scenarios might arise where resetting all properties to their default is necessary. Utilizing the “all” property combined with “revert” facilitates this reset. For instance, consider the following HTML:
```html
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p class="revert">Fusce sit amet luctus mi.</p>
```To reset the styling of the second paragraph, the CSS would be:
```css
p {
color: purple;
background: yellow;
}
.revert {
all: revert;
}
```This approach reverts the CSS of the second paragraph marked with the “revert” class. Should the objective be to revert only the color without affecting the background, the CSS adjustment would be:
```css
.revert {
color: revert;
}
```In essence, the “revert” value introduces a robust tool for developers and users alike, enabling a seamless return to browser defaults and enhancing user accessibility on the web.
To Wrap Up
In conclusion, the introduction of the “revert” value in CSS represents a significant advancement in web development and user experience design. By allowing properties to be reset to the browser’s default settings, it provides developers with greater control over the appearance of web pages while ensuring compatibility across different browsers. Furthermore, this feature holds particular importance for users with accessibility needs, as it supports the customization of web pages according to individual preferences or requirements. The “revert” value, thus, not only simplifies the process of styling web pages but also underscores the evolving nature of web standards towards more inclusive and user-friendly design philosophies. As browser support for this feature expands, its potential to enhance web accessibility and user experience continues to grow, marking a positive step forward for the web development community.